[toc]
1.django创建项目
1.1 方式一 命令创建项目
第一步、安装django
pip3 install django==1.11.9
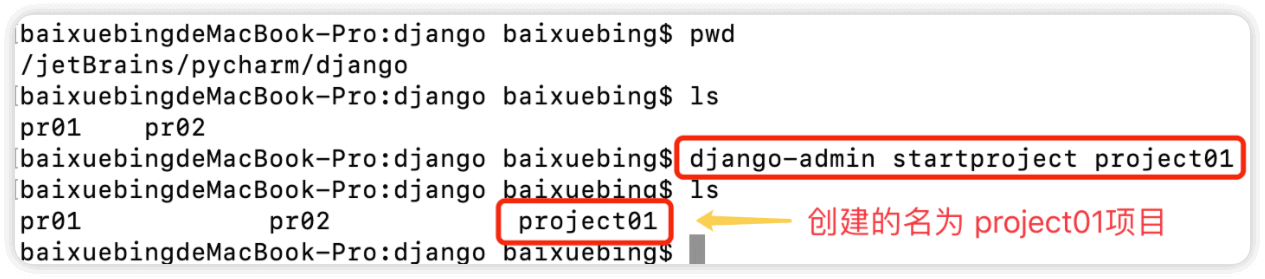
第二步、创建项目
创建一个目录并切换到这个目录下,然后执行以下命令创建项目
django-admin startproject 项目名称

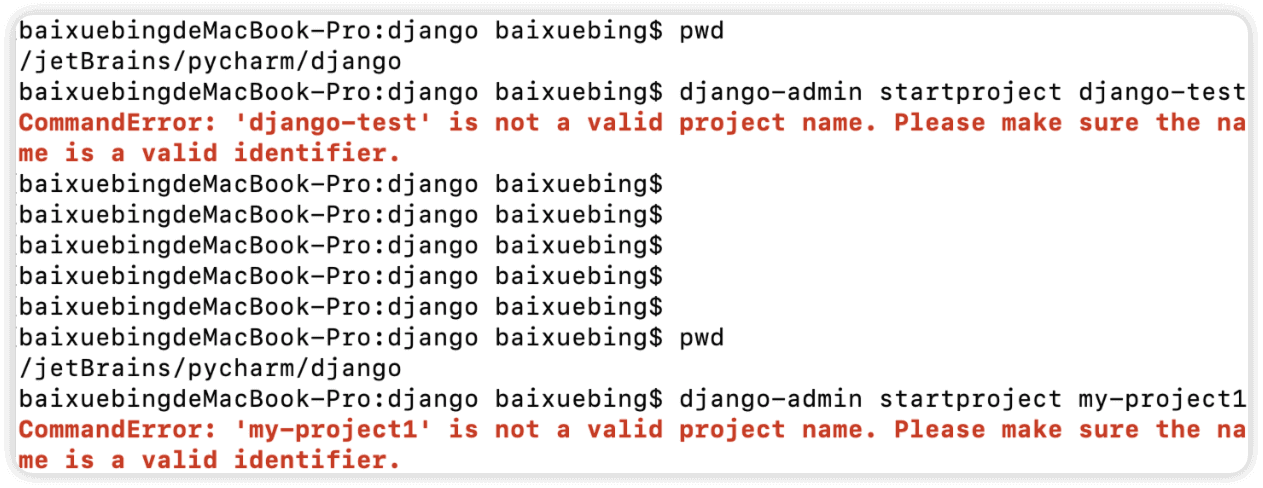
创建项目时遇到的项目名称问题,不能加 -,可以加 _

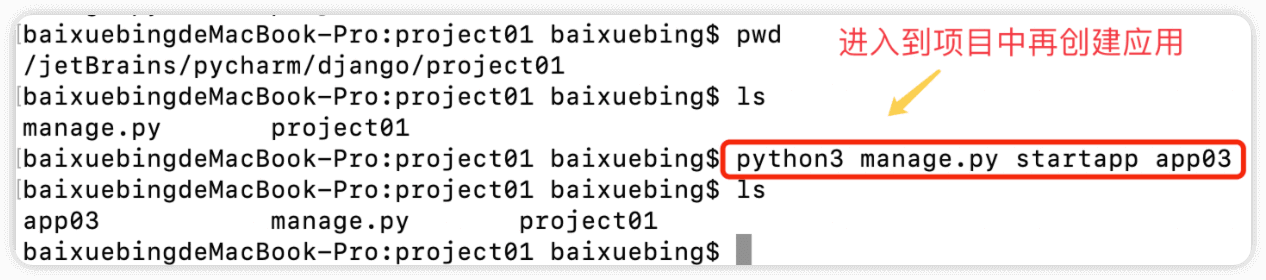
第三步、创建应用
进入到创建的项目目录中然后执行以下命令
python3 manage.py startapp 应用名称

第四步、修改配置文件
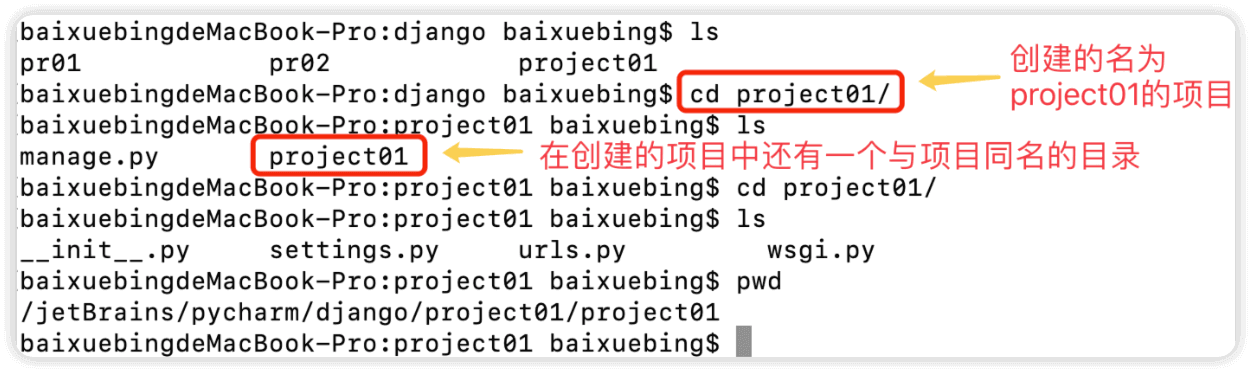
#创建的项目路径 project01就是项目
/jetBrains/pycharm/django/project01
#创建的应用的路径 app03就是应用
/jetBrains/pycharm/django/project01/app03
#修改的配置文件的路径 创建的项目下同名的目录中的settings.py
/jetBrains/pycharm/django/project01/project01
修改以下配置,添加创建的应用名称 大概在40行
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app03', #最后一行添加创建的应用名称,将项目和应用关联到一起
]

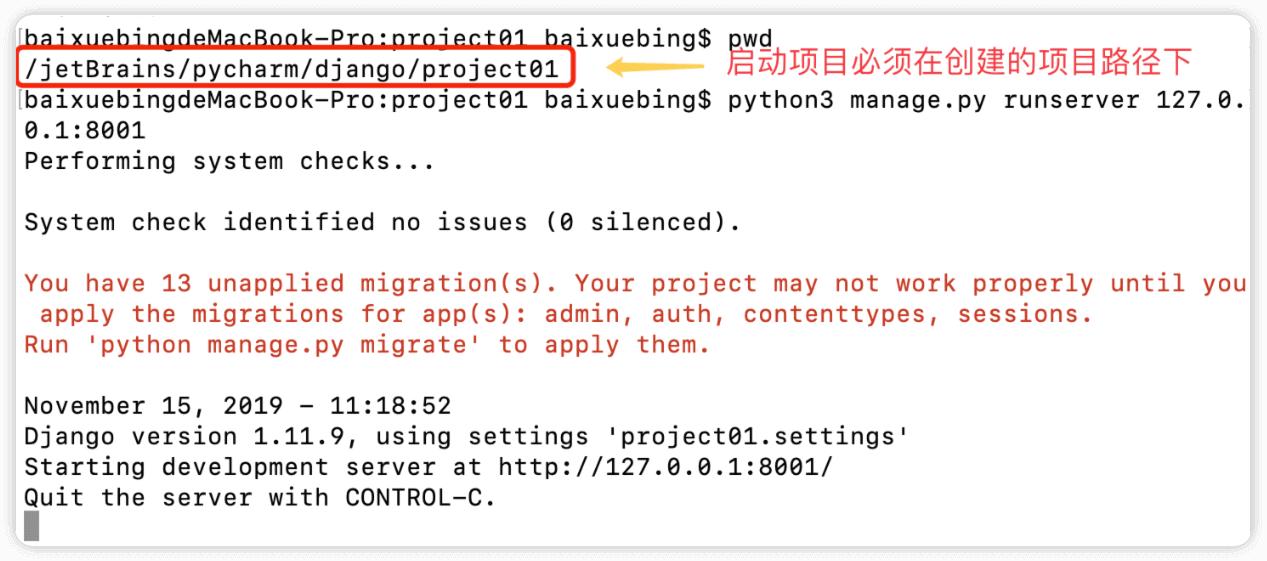
第五步、启动项目
如果端口不写,默认是8000
如果IP地址和端口号都不写,默认是127.0.0.1:8000
python3 manage.py runserver 127.0.0.1:8001

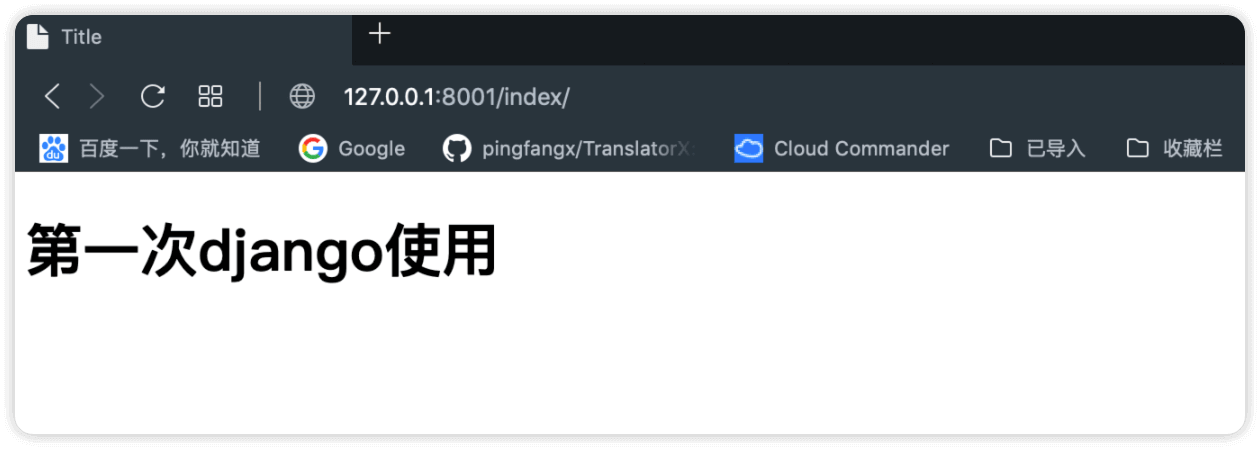
第六步、浏览器访问 127.0.0.1:8001

到此,最基本的django创建项目、应用、启动完成
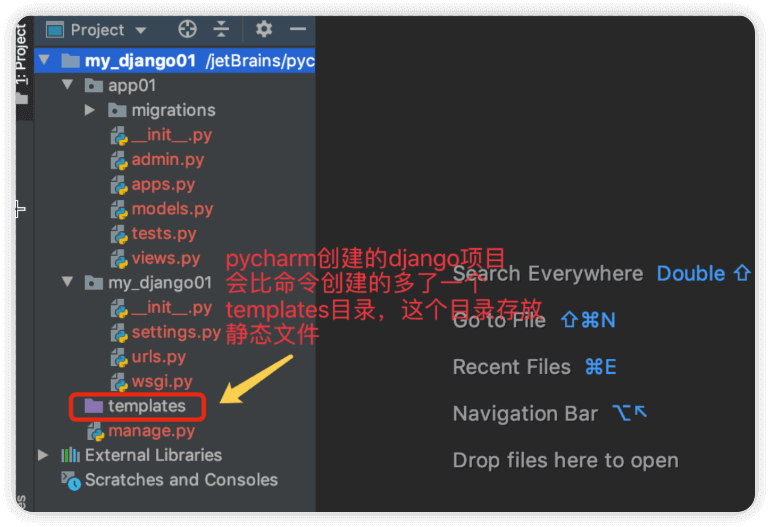
用pycharm打开创建的django项目

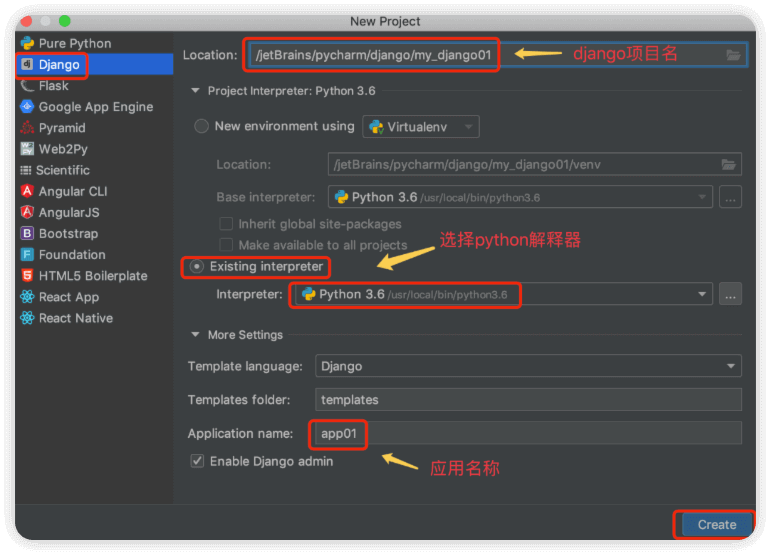
1.2 方式二 利用pycharm创建项目
File-->New Project

打开pycharm创建的django项目

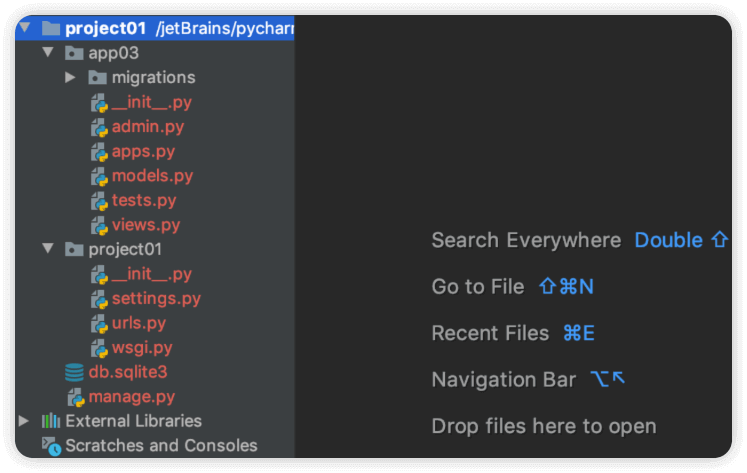
1.3 项目目录文件介绍
- manage.py -----> Django项目里面的工具,通过它可以调用django shell和数据库,启动关闭项目与项目交互等,不管你将框架分了几个文件,必然有一个启动文件,其实他们本身就是一个文件
- settings.py -----> 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量
- urls.py -----> 负责把URL模式映射到应用程序
- wsgi.py -----> runserver命令就使用wsgiref模块做简单的web server,后面会看到renserver命令,所有与socket相关的内容都在这个文件里面了
1.4 MVC和MTV模式
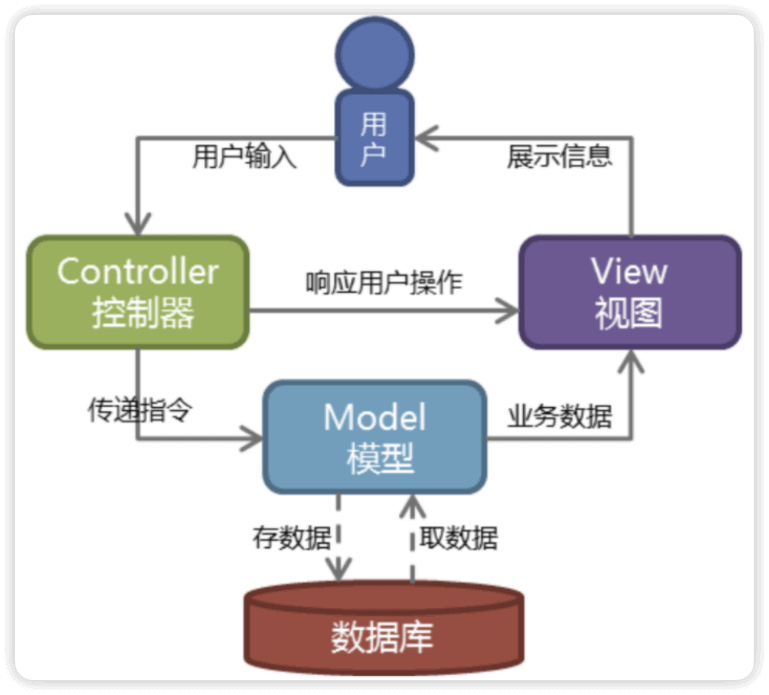
MVC模式
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV模式(django中的模式)
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)
- T 代表模板 (Template):负责如何把页面展示给用户(html)
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template
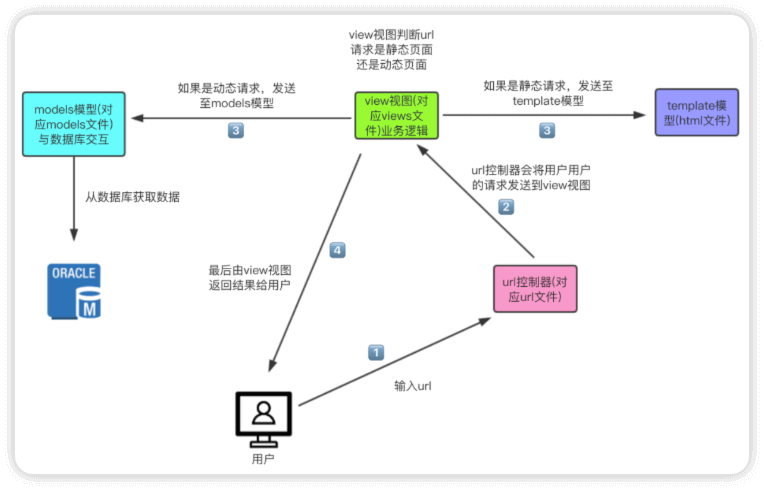
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

过程
1.用户输入url访问,请求发送至视图
2.视图的业务逻辑是我们自己写的,视图判断请求的类型
如果是静态页面,从模版中获取静态html文件返回给视图,再由视图返回给用户
如果是动态页面,视图将请求发送至模型,模型从数据库中获取数据返回用户
3.用户的请求最终由视图返回给用户