[toc]
jQuery基础
jQuery初识
信息
var d1 = $('#d1'); --> jquery对象 --> jQuery.fn.init [div#d1]
var d = document.getElementById('d1'); --> 原生dom对象 -- <div id='d1'></div>
jquery对象和dom对象之前不能调用互相的方法
jquery对象和dom对象(原生js代码)可以互相转换
d1[0] --> dom对象
$(d) --> jquery对象
1.jQuery引入
第一种方式 外部网址引入
登陆bootcnd搜索jquerry

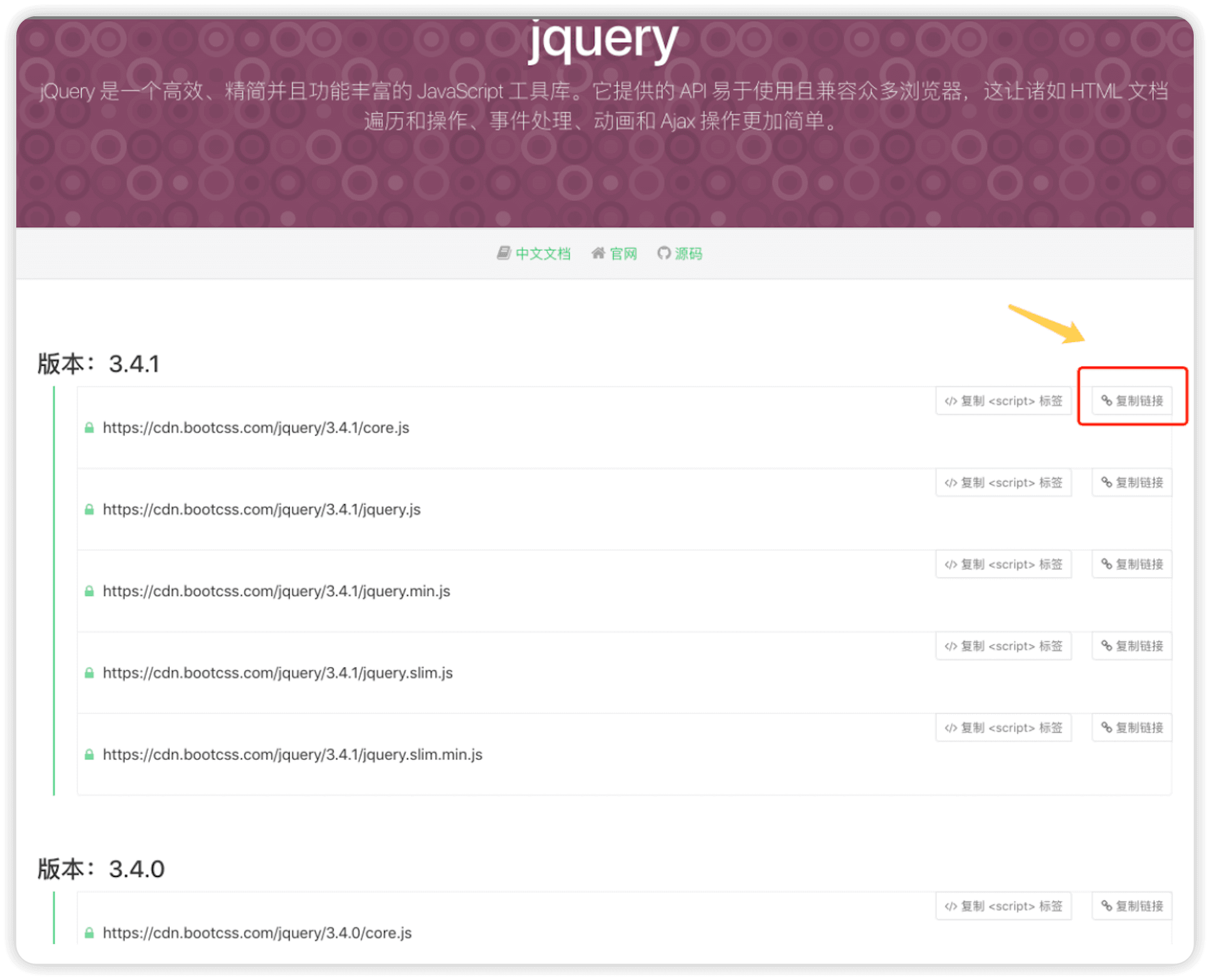
选择相应的版本

html代码
<body>
<!--仅仅是引入jQuery-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/core.js"></script>
</body>
第二种方式 本地文件引入(复制上述网络链接中的文件内容到本地一个文件中)
html代码
<body>
<!--仅仅是引入jQuery-->
<script src="jquery.js"></script>
<script>再起一个script标签写jquery代码</script>
</body>
jquery引入简单示例
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1{
background-color: green;
height: 100px;
width: 100px;
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<div id="d1">我是一个div标签</div>
</body>
<!-- <script src="jquery.js"></script>-->
<script>
</script>
</html>
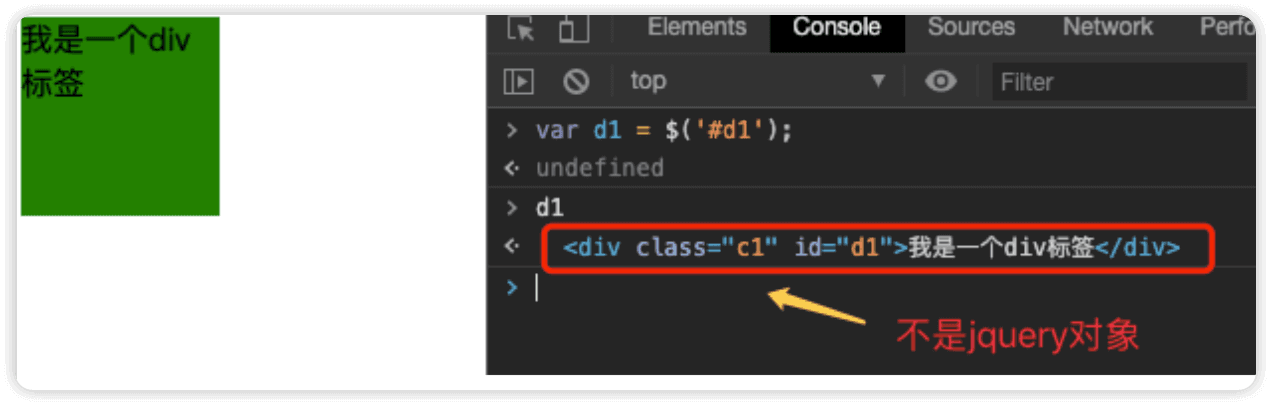
上述html代码中注释了引入的jquery,在浏览器中是可以使用jquery代码进行操作的,但是操作后的结果并不是jquery

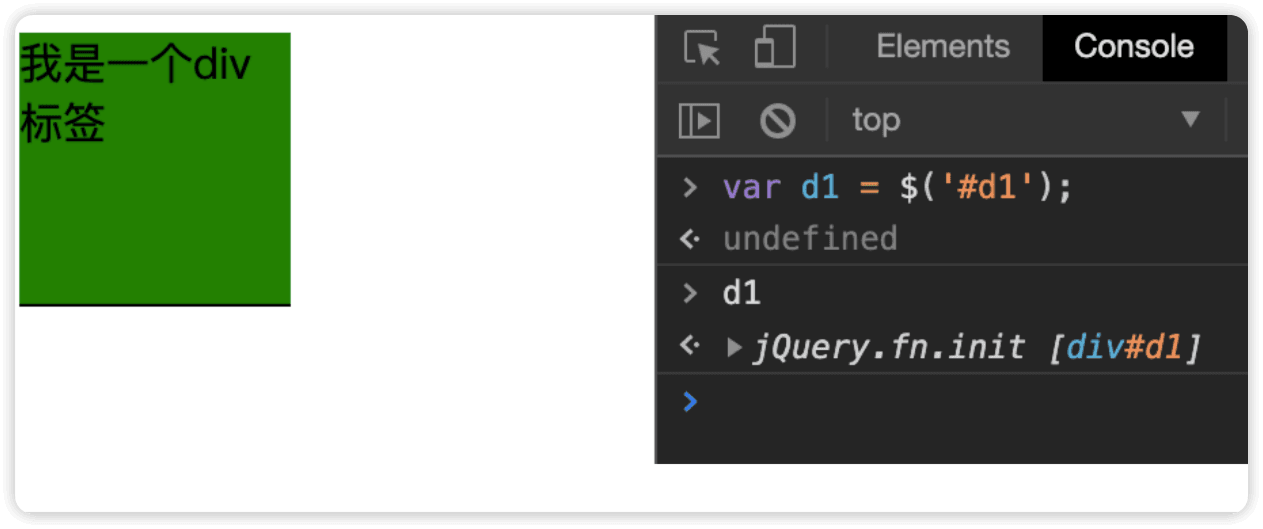
把注释的jquery代码打开,再次在浏览器中打开,操作后的结果就是jquery对象

2.jQuery选择器
html代码
##2.1id选择器
2.2 类选择器