[toc]
js基础
1.js简介 -- javascript
ECMAscript5
ECMAscript6 -- vue.js react ..
由三个部分组成
1 ECMAscript5的核心 js语言
2 BOM 浏览器对象模型 js操作浏览器,做出对应的一些效果
3 DOM 文档对象模型 -- HTML文件
2.js代码引入方式
三种方式
1.head标签的script标签里面(alert('xx'), confirm('xx'))
2.body标签的script标签里面
3.外部文件引入的方式来使用
3.1创建一个.js结尾的文件,写上咱们的js代码
比如:alert('are you ok?');
3.2在想使用这个js代码的html文件中,head标签或者body标签下面或者上面写下面的内容
<script src="01test.js"></script>
第一种方式 head标签中script标签中写js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
alert('are you ok?')
</script>
</head>
<body>
</body>
</html>
效果图

第二种方式 body标签中的script标签中写js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
alert('are you ok?')
</script>
</body>
</html>

第三种方式 外部文件引入方式
第一步、先创建一个.js结尾的文件,内容如下
alert('are you ok');
第二步、html文件中引入这个js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script src="JavaScript.js">
alert('are you ok?')
</script>
</body>
</html>

3.js变量
定义方式一(在函数中是局部变量,在函数外是全局变量)
var 变量名 = 值;
定义方式二(都是全局变量)
变量名 = 值;
4.js注释
单行注释 //单行注释内容
// 改变标题:
document.getElementById("myH").innerHTML = "我的第一张页面";
// 改变段落:
document.getElementById("myP").innerHTML = "我的第一个段落。";
多行注释 / 多行注释内容/**
/*
下面的代码会改变
网页中
id = "myH" 的标题
以及 id = "myP" 的段落:
*/
document.getElementById("myH").innerHTML = "我的第一张页面";
document.getElementById("myP").innerHTML = "我的第一个段落。";
5.js数据类型
5.1 number类型(整数,浮点数)
var n = 11;
var n2 = 11.11;
查看数据类型 typeof 变量名;
typeof n; -- number类型
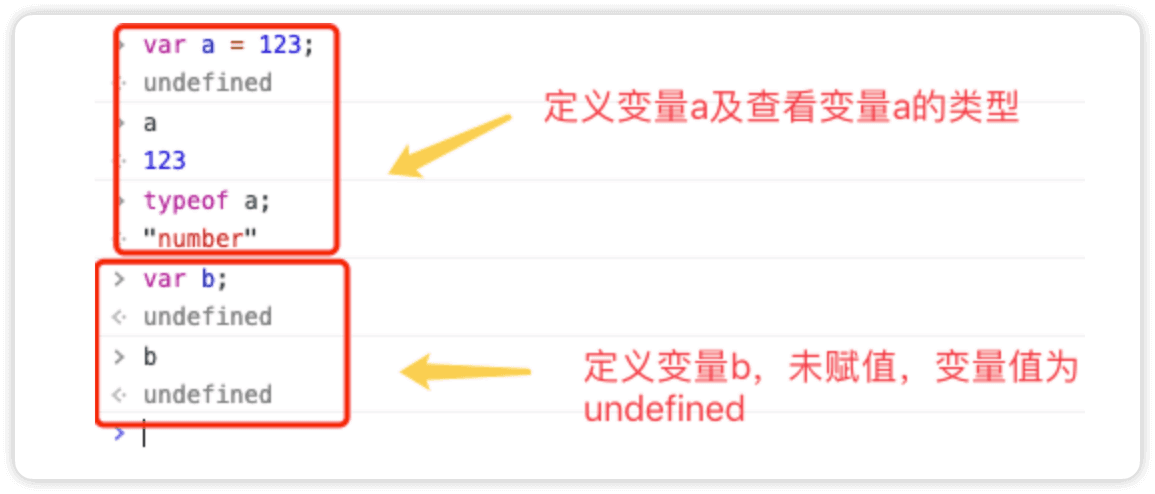
变量声明,但没有赋值的时候,变量的值为undefined

5.2 string类型(字符串)
示例:
var a = 'abcdef';
typeof a; --> "string"
var a = new String('s');
typeof a; --> "object"
字符串的操作方式
定义一个字符串
var s = '好好学习,天天向上';
索引取值
s[1] --> '好'
移除空格,不能移除字符串中的空格
s.trim(); #去除两端的空格
s.trimLeft(); #去除左边的空格
s.trimRight(); #去除右边的空格
根据索引获取字符
//语法
var value = name.charAt(index)
//示例
var s = 'hello';
s.charAt(4); --> 'o'
根据索引获取子序列(切片)
//语法
var values = name.substring(开始位置,结束位置)
//示例
var s = 'hello';
s.substring(1,3); --> "el"
5.3 布尔类型(boolean类型)
var a = true;
var b = false;
typeof a;
"boolean"
js的基础数据类型都有��布尔值属性, []--false 0,,'',undefined,null,NaN
字符串转数字:
var a = '11';
parseInt(a);
var a = '23abc';
parseInt(a); 23
var a = 'asdfabc';
parseInt(a); -- NAN -- not a number
typeof NaN; -- "number"
NaN === NaN; -- false
NaN == NaN; -- false
5.4 undefined和null类型
undefined 变量声明了,但是没有赋值,此时这个变量是undefined类型
//示例
var b;
b
undefined
typeof b;
"undefined"
null : 变量不用了,就可以给变量赋值为null,--- object类型
//示例
var b = null;
undefined
b
null
typeof b;
"object"
5.5 数组(array)
var name = [1,2,3];
//括号中的3表示数组有3个元素
names;
(3) [1, 2, 3]
//⚠️,数组类型也是字符串
typeof names;
"string"
5.5.1 索引取值,从0开始
//数组a中的元素
names = [1,2,3];
(3) [1, 2, 3]
//索引取值,从0开始
names[0];
1
5.5.2 尾部追加元素
//数组a中的元素
names = [1,2,3];
(3) [1, 2, 3]
//追加数字
names.push(5);
4
names;
(4) [1, 2, 3, 5]
//追加字符串
names.push('啊');
5
names;
(5) [1, 2, 3, 5, "啊"]
5.5.3 尾部移除元素
//数组names中的元素
names;
(5) [1, 2, 3, 5, "啊"]
//移除尾部元素
names.pop();
"啊"
names;
(4) [1, 2, 3, 5]
5.5.4 头部插入元素
//数组names中的元素
names;
(4) [1, 2, 3, 5]
//头部插入元素
names.unshift(9);
5
names;
(5) [9, 1, 2, 3, 5]
5.5.5 头部移除元素
//数组names中的元素
names;
(5) [9, 1, 2, 3, 5]
//头部移除元素
names.shift();
9
names;
(4) [1, 2, 3, 5]
5.5.6 在指定索引位置插入元素
//语法
names.splice(从哪删(索引),删几个(个数),删除位置替换的新元素(可不写,可写多个))
//数组names中的元素
names = [1,2,3,5,6];
(5) [1, 2, 3, 5, 6]
names;
(5) [1, 2, 3, 5, 6]
//在指定索引位置插入元素,这里其实与删除差不多,只不过是第二个参数删除个数为0,不删除元素,插入元素
names.splice(1,0,'呵呵');
[]
names;
(6) [1, "呵呵", 2, 3, 5, 6]
5.5.7 在指定索引位置替换元素
//语法
语法和在指定位置插入元素相同,只不过在指定位置插入元素删除的元素个数为0,而在指定索引位置替换元素是删除元素并替换
names.splice(从哪删(索引),删几个(个数),删除位置替换的新元素(可不写,可写多个))
//数组names中的元素
names;
(5) [1, 2, 3, 5, 6]
//在指定索引位置替换元素,从索引1开始,删除1个元素,并替换为呵呵
names.splice(1,1,'呵呵');
[2]
names;
(5) [1, "呵呵", 3, 5, 6]
5.5.8 在指定索引位置删除元素
//语法
names.splice(从哪删(索引),删几个(个数),删除位置替换的新元素(可不写,可写多个))
//数组names中的元素
names;
(5) [1, 2, 3, 5, 6]
//示例1,只删除指定索引处的元素,不替换
names.splice(1,3);
(3) [2, 3, 5]
names;
(2) [1, 6]
//示例2,删除指定索引处的元素,并替换
names.splice(1,3,'呵呵');
(3) [2, 3, 5]
names;
(3) [1, "呵呵", 6]
//示例3,删除指定索引处的元素,并替换多个,看效果
names.splice(1,3,'呵呵','哈哈',666);
(3) [2, 3, 5]
names;
(5) [1, "呵呵", "哈哈", 666, 6]
5.5.9 切片
//语法
names.slice(开始位置,结束位置)
//数组names中的元素
names;
(5) [1, 2, 3, 5, 6]
//从索引1开始到索引3结束,顾头不顾尾
names.slice(1,3);
(2) [2, 3]
5.5.10 数组反转(会直接修改原数组)
//数组names中的元素
names;
(5) [1, 2, 3, 5, 6]
//原数组反转
names.reverse();
(5) [6, 5, 3, 2, 1]
5.5.11 数组元素拼接
//数组names中的元素
names;
(5) [1, 2, 3, 5, 6]
//将数组元素连接起来以构建一个字符串
names.join('滚');
"1滚2滚3滚5滚6"
5.5.12 连接数组
//数组a中的元素
a = [1,2,3];
(3) [1, 2, 3]
//数组b中的元素
b = ['a','b','c'];
(3) ["a", "b", "c"]
//连接数组a和b
a.concat(b);
(6) [1, 2, 3, "a", "b", "c"]
5.5.13 对原数组进行排序
//数组a中的元素
a = [11,32,2,66,7];
(5) [11, 32, 2, 66, 7]
//对原数组进行排序,发现结果并不是正确的,排序并没有按照数字大小进行排序,而是按照数字的第一个数字进行大小排序的
a.sort();
(5) [11, 2, 32, 66, 7]
因此,为了解决上述排序问题,需要自己定义规则
//定义一个函数,使用冒泡排序法进行排序才能得到正确结果
function compare(a,b){
return a - b; /* 当a-b大于0时,两个数互换位置*/
}
a.sort(compare); /* a-b是升序排序 */
(5) [2, 7, 11, 32, 66]
//倒叙排序
function compare(a,b){
return b - a;
}
a.sort(compare);
(5) [66, 32, 11, 7, 2]
5.6 自定义对象(相当于python的中的dict)
// 声明一个对象
info = {
name:'小明',
'age:18
}
info
{name: '小明', age: 18}
//查看数据类型
typeof info;
"object"
//常用方法
//获取值,通过键获取值必须加引号
info['name'];
"小明"
info.name;
"小明"
//修改值
info.age = 22;
22
info;
{name: "小明", age: 22}
//新增值
info['gender'] = 'man';
"man"
info;
{name: "小明", age: 22, gender: "man"}
//删除值
delete info['age'];
true
info;
{name: "小明"}
6.运算符
6.1 判断运算符
> < == != >= <= === !==
⚠️javascript中===和!==常用
var a = 2;
var b = '2';
a == b; true 弱等于
a === b; false 强等于
a != b; false
a !== b; true
6.2 算术运算符
+ - * / % ++ --
++ 自增 1
-- 自减 1
var a = 2;
a++ 先执行逻辑 在+1
++a 先+1 在执行逻辑
简单示例:
if (++a === 4){
console.log('xxx');
}
else{
console.log('ooo');
};
结果:
000
7.流程控制语句
7.1 判断语句
7.1.1 if语句
单条件
if (a == 1){ //判断条件写在小括号里面,大括号里面写条件判断成功后的代码内容
console.log('1111');
}
else{
console.log('222');
};
多条件
var a = 0;
if(a > 1){
console.log('0');
//浏览器显示结果
//var h = document.getElementById('d1');
//h.innerText = '小明';
}else if(a<1){
console.log('1');
}else {
console.log('2');
};
7.1.2 switch语句
//num只能是数字,case判断的只能是数字
var num = 50;
switch(num++){
case 10:
console.log('未成年');
break;
case 18:
console.log('成年');
break;
case 35:
console.log('大叔');
break;
case 40:
console.log('中年了');
break;
default:
console.log('没有前途。。。');
};
7.2循环语句
7.2.1 for循环
//普通循环
for (var i=0;i<5;++i){
console.log(i);
};
0
1
2
3
4
//循环数组
var d = [1,2,3];
for (var i in d){
if(d[i] === 2){
break;
//continue;
}
console.log(i,d[i]);
}
0 1
//循环自定义对象
var d = {'a':123,'b':'hehe'};
for (var i in d){
console.log(i,d[i]);
}
a 123
b hehe
7.2.2 while循环
var a = 0;
while(a<5){
a++; //a++表示先执行逻辑,最后再自加1
if (a===2){
continue;
}
console.log(a);
}
结果:
1
3
4
5
8.函数
8.1普通函数
//定义一个普通函数
function f1(a,b){
return a+b;
}
执行: f1(1,2) --> 3
//此写法不能返回多个值
function f1(a,b){
return a,b;
};
f1(1,2);
不能返回多个值: --> 2
//返回多个值
function f1(a,b){
return [a,b];
};
f1(1,2);
(2) [1, 2]
8.2 匿名函数
⚠️⚠️⚠️匿名函数必须赋值给一个变量,否则会报错
//定义一个匿名函数
var a = function(a,b,c){
return a+b+c;
}
a(1,2,3)
6
//匿名函数还可以当作自定义对象的值
var d = {
'a':'b','f':function(a,b){
return a+b;
}
};
d.f(1,2);
3
8.3 自执行函数
(function () {
alert('自执行函数!')
})()

9.序列化
//序列化 JSON.stringify,相当于python中的json.dumps,序列化后会变成json格式,全部替换为双引号
var d = {'a':'aa','b':'bb'};
undefined
var d_json = JSON.stringify(d);
undefined
d_json
"{"a":"aa","b":"bb"}"
//反序列化 JSON.parse
d_json
"{"a":"aa","b":"bb"}"
var reverse_json = JSON.parse(d_json);
reverse_json
{a: "aa", b: "bb"}
10.BOM对象 浏览器对象模型
10.1 弹框
alert('are you ok?');
confirm('are you sure?')
alert弹框(只有确定)

confirm弹框(有确定和取消)

10.2 location对象
//获取当前页面的地址
location.href;
"https://www.baidu.com/"
//跳转到这个网址上
location.href = 'http://www.baidu.com';
//刷新当前页面
location.reload();
10.3 计时器
10.3.1 一段时间后执行某个任务
//写法一 1000是毫秒,1秒后打印呵呵
var t = setTimeout("console.log('呵呵')",1000);
//t就是浏览器用来记录你的计时器的标识数字
t
2810
//清除计时器
clearTimeout(t)
//写法二 常配合匿名函数使用,5秒后弹框
var t = setTimeout(function(){confirm('你满18岁了吗?')},5000);
10.3.2 每隔一段时间执行某个任务
var t = setInterval(function(){confirm('弹个框!!')},3000);
//清除计时器
clearInterval(t);
11. DOM对象 html文档
11.1 直接查找选择器
html代码:
<div class="c1" id="d1"></div>
<div class="c1 c2" id="d2"></div>
css代码:
.c1{
background-color: green;
height: 100px;
width: 100px;
}
.c2{
background-color: red;
/*height: 100px;*/
/*width: 100px;*/
color:red;
}
//按标签名�查找: var divEle = document.getElementsByTagName('div');
divEle
HTMLCollection(2) [div#d1.c1, div#d2.c1.c2, d1: div#d1.c1, d2: div#d2.c1.c2]
//按id值查找: var d1 = document.getElementById('d1');
示例: d1.style.height = '600px';
上述操作会将id为d1的标签高度变为600px
//按类值查找:var a = document.getElementsByClassName('c1');
a
HTMLCollection(2) [div#d1.c1, div#d2.c1.c2, d1: div#d1.c1, d2: div#d2.c1.c2]
11.2 间接查找选择器
html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
border: 1px solid red;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">
<a href="">京东a</a>
<span>百度span</span>
</div>
</div>
<div class="c3">
div3
</div>
</body>
</html>

修改边框颜色 div1.style.borderColor="green";

div1.nextElementSibling.style.color = 'blue'; 找下一个兄弟标签,并改成蓝色

var div1 = document.getElementsByClassName('c1')[0];
div1.nextElementSibling.style.color = 'blue'; 找下一个兄弟标签,并改了色
div1.previousElementSibling; 找上一个兄弟
div1.firstElementChild; 找第一个儿子
div1.lastElementChild; 找最后一个儿子
div1.children; 找所有儿子,是一个数组
div1.parentElement; 找到自己的父级标签
11.3 文本操作
html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
border: 1px solid red;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">
<a href="" id="jd">京东a</a>
<span>百度span</span>
</div>
</div>
<div class="c3">
div3
</div>
</body>
</html>

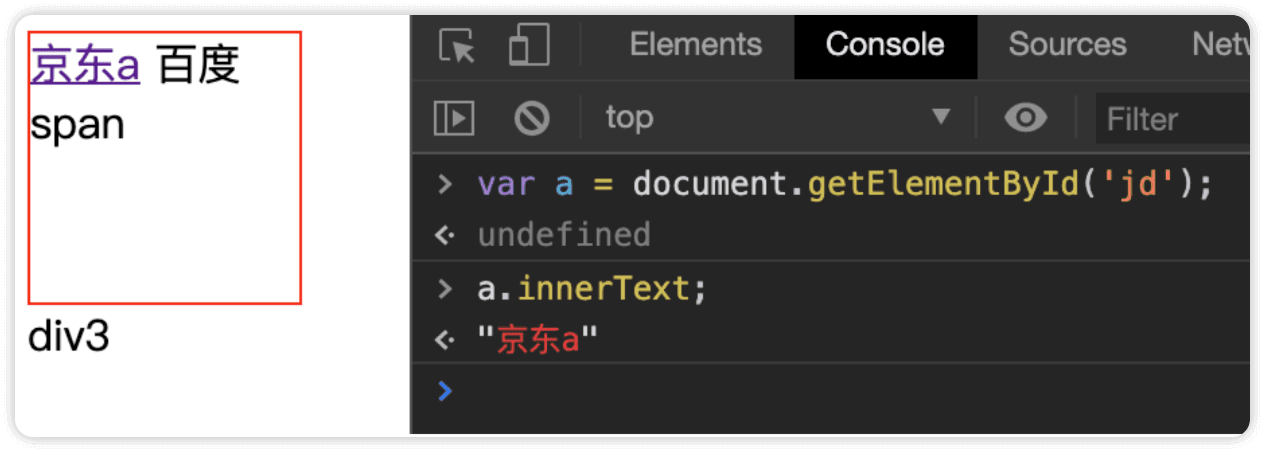
innerText获取文本:
var a = document.getElementById('jd');
a.innerText; 只获取文本内容

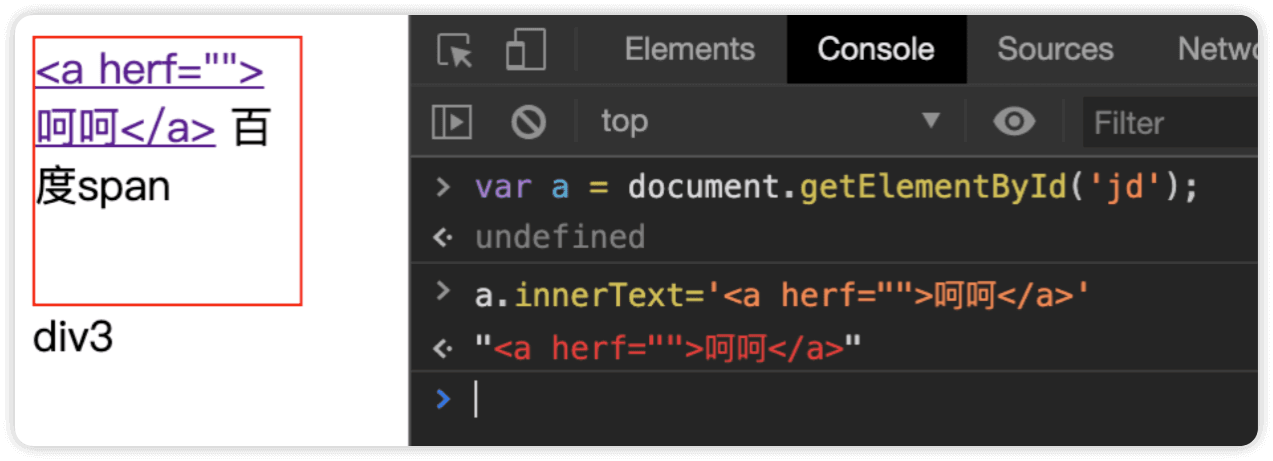
innerText设置文本:
a.innerText = '<a href="">呵呵</a>';不能识别标签,单纯的文本内容显示

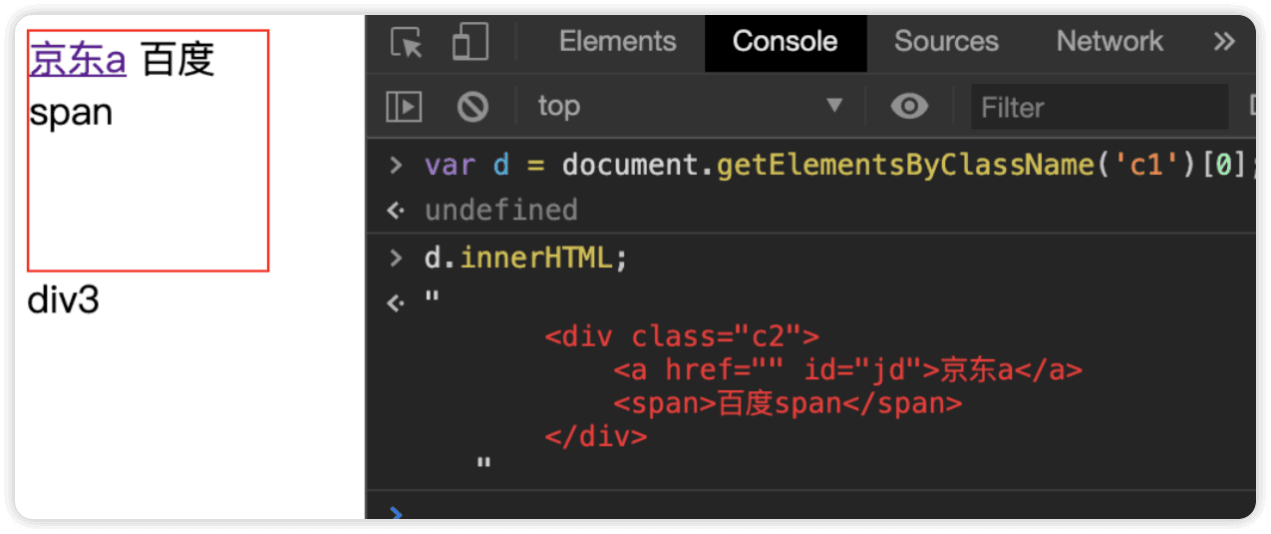
innerHTML获取文本
var d = document.getElementsByClassName('c1')[0];
d.innerHTML; 获取的内容包含标签

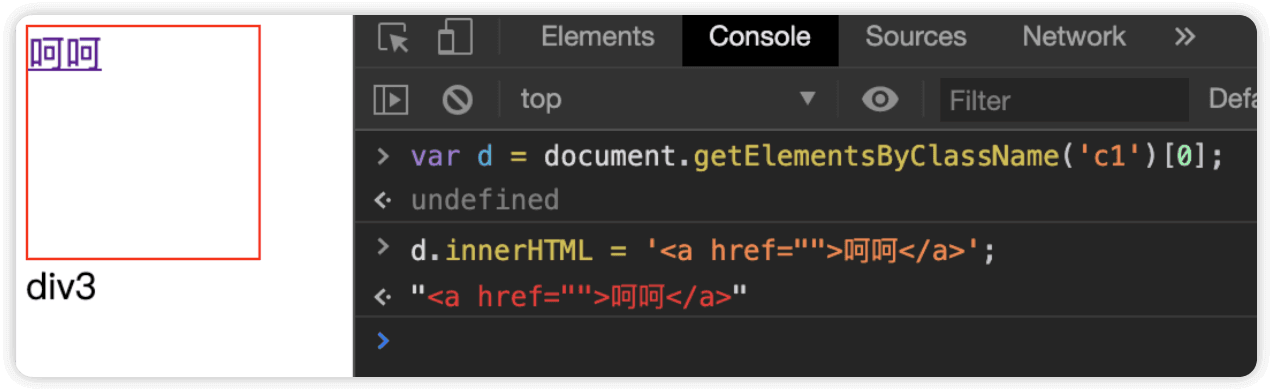
innerHTML设置文本
var d = document.getElementsByClassName('c1')[0];
d.innerHTML = '<a href="">呵呵</a>'能够识别标签,生成标签效果

//innerText
获取文本:
var a = document.getElementById('jd');
a.innerText; 只获取文本内容
设置文本:
a.innerText = '<a href="">呵呵</a>';不能识别标签,单纯的文本内容显示
//innerHTML
获取文本
var d = document.getElementsByClassName('c1')[0];
d.innerHTML; 获取的内容包含标签
设置文本:
d.innerHTML = '<a href="">呵呵</a>'; 能够识别标签,生成标签效果
11.4 value值操作
html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
border: 1px solid red;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2">
<a href="" id="jd">京东a</a>
<span>百度span</span>
</div>
</div>
<div class="c3">
div3
</div>
<input type="text" name="username" id="username">
</body>
</html>

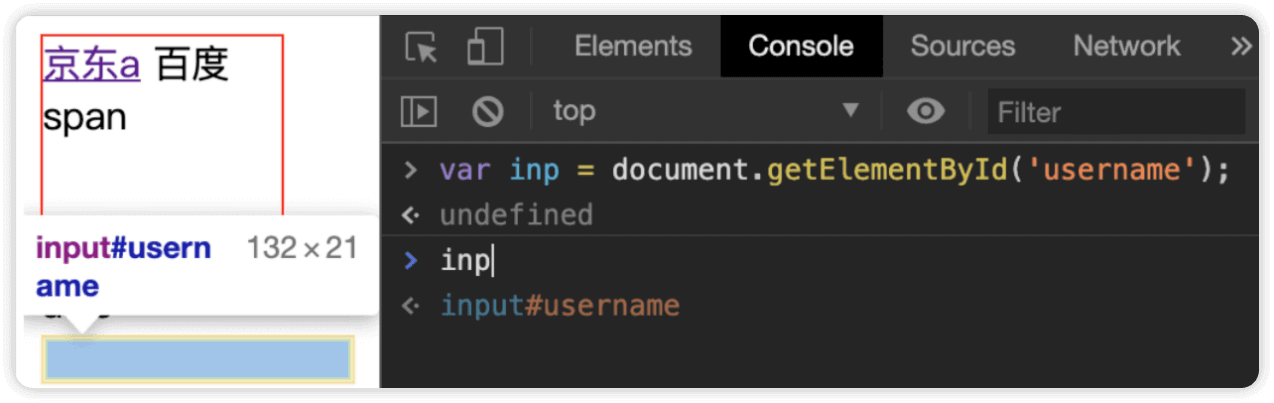
找到标签
var inp = document.getElementById('username');

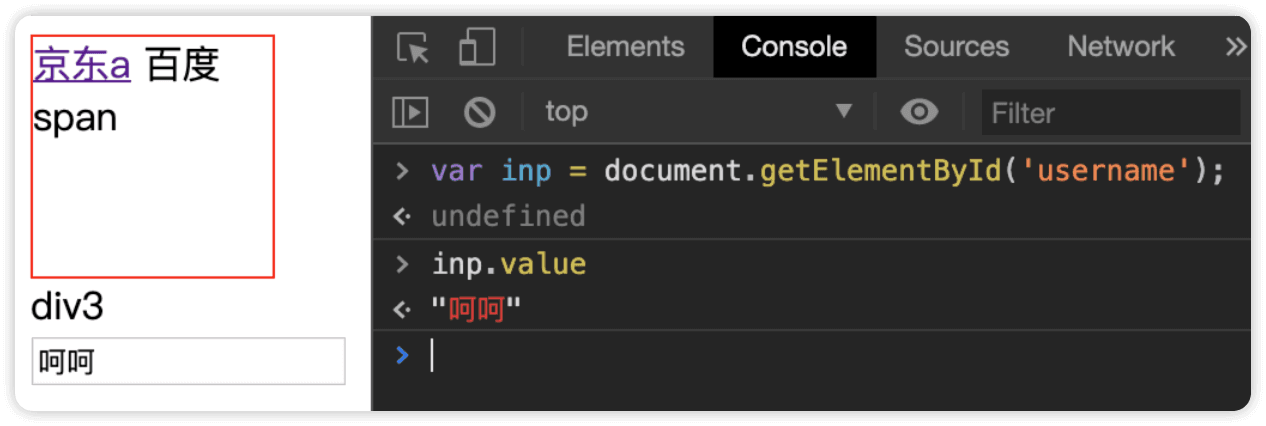
获取值
inp.value

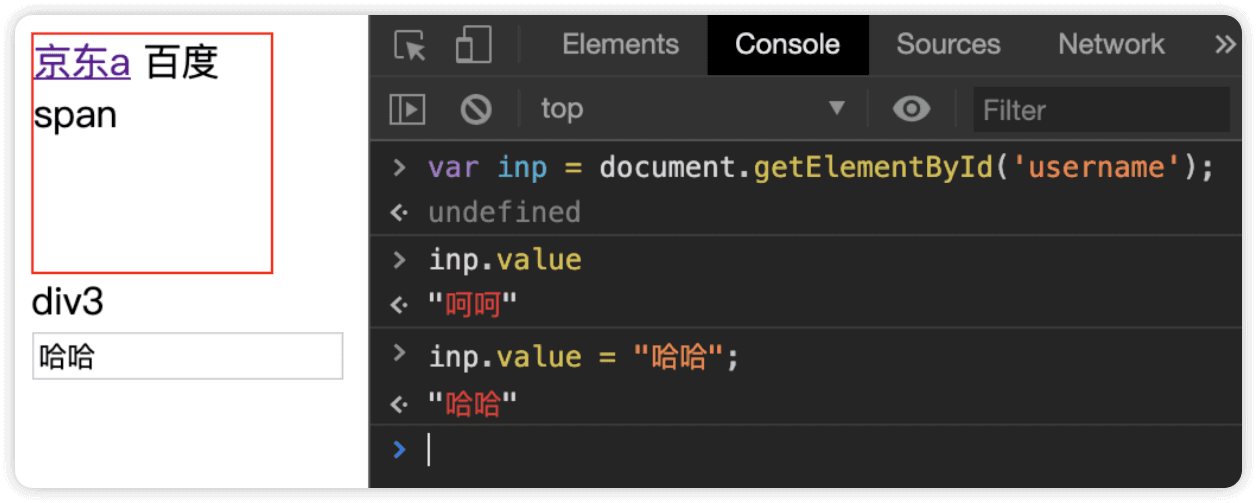
修改值
inp.value = '哈哈!';

示例:
var inp = document.getElementById('username'); 找到标签
inp.value; 获取值
inp.value = '200块!'; 修改值
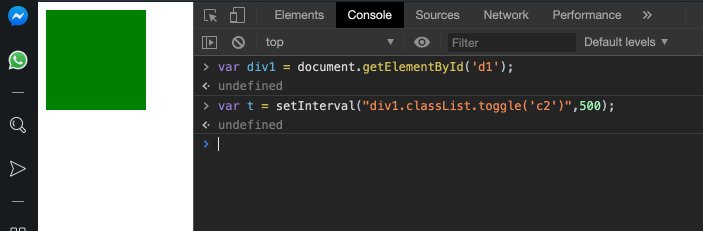
使用示例
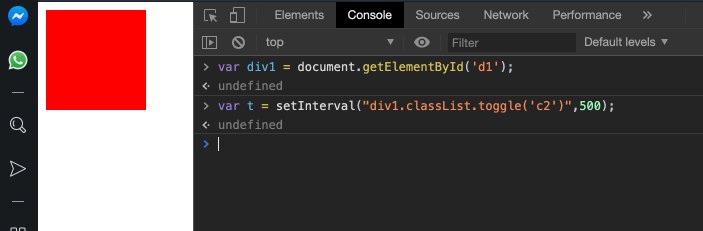
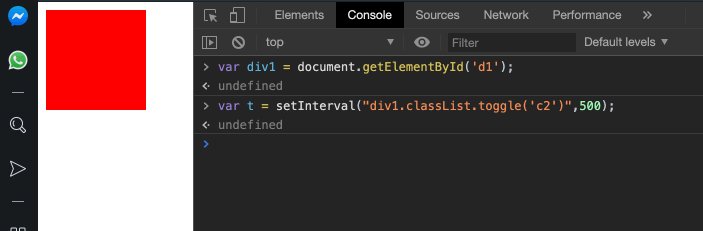
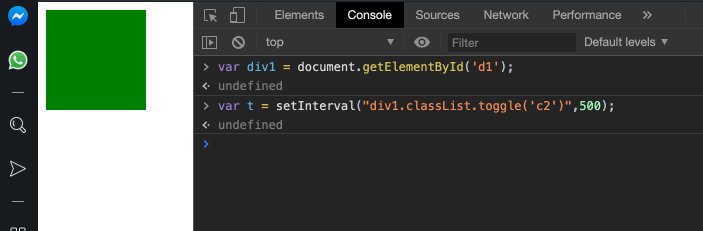
闪烁效果
html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 100px;
width: 100px;
background-color: red;
}
.c2{
height: 100px;
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="c1" id="d1">
</div>
</body>
</html>
js代码
var div1 = document.getElementById('d1');
找到c2就删除,没有则动态添加,因此动态显示
var t = setInterval("div1.classList.toggle('c2')",100);

用户登陆输入为空触发事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<span id="ss"></span>
<div>
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
<span class="error" style="font-size: 12px;color:red;"></span>
</div>
<div>
<label for="password">密码: </label>
<input type="password" name="password" id="password">
<span class="error" style="font-size: 12px;color:red;"></span>
</div>
<!--<input type="button">-->
<button type="button" id="btn">注册<button>
</form>
<script>
var btnEle = document.getElementById('btn');
btnEle.onclick = function () {
var unameEle = document.getElementById('username');
var uname = unameEle.value;
var pwdEle = document.getElementById('password');
var pwd = pwdEle.value;
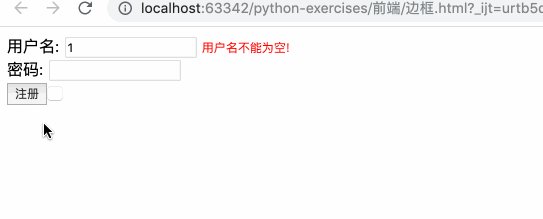
if (uname.trim().length === 0){
unameEle.nextElementSibling.innerHTML = '用户名不能为空!';
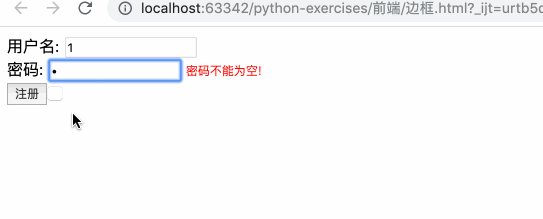
}else if(pwd.trim().length === 0){
unameEle.nextElementSibling.innerHTML = '';
pwdEle.nextElementSibling.innerHTML = '密码不能为空!';
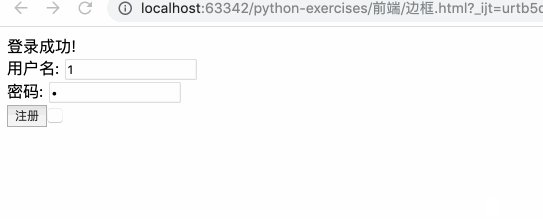
}else {
document.getElementById('ss').innerText = '登录成功!';
unameEle.nextElementSibling.innerHTML='';
pwdEle.nextElementSibling.innerHTML = '';
}
}
</script>
</body>
<html>